Modal Integration
With our Modal Integration option, you can integrate our application and checkout experience as a modal on top of your website.
Key Benefits
There are many benefits to using our UX/UI for integration with us including:
- Minimal API calls- we take care of most of the direct API calls for you, meaning you have less code to write and minimal code maintenance
- No Updating - No need to update your UI codebase when APIs get updated or fields are deprecated
- Fast - The modal can be easily added to your existing application
- User Experience - Users remain on your website when they interact with our modal creating a frictionless customer experience
- Mobile Friendly

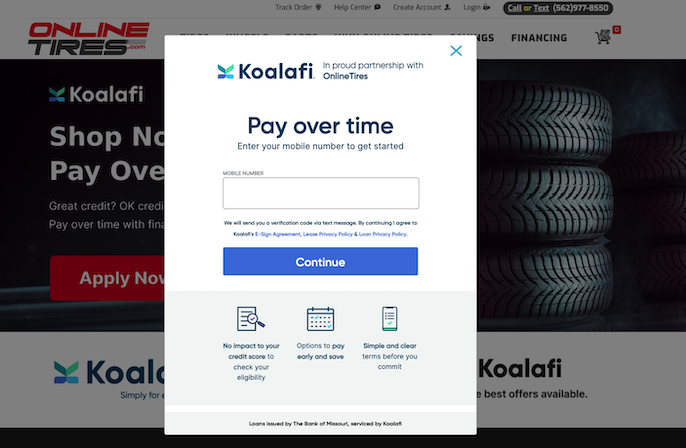
First screen of our Koalafi financing modal
How to Integrate
- Import the JavaScript SDK using a
<script>tag:
<script src="https://ecomm-sdk.sandbox.koalafi.com/koalafiSdk.js"></script> - Place "Apply Now" or "Checkout with Koalafi" buttons throughout your site. See our Marketing Assets page for recommendations for placement and styling of these buttons
- Use the SDK and buttons/banners/etc. to initiate Approval First or Shop First Flows
Updated 3 months ago
What’s Next
